え〜、第3回目の今回は、「リンクを作ろう」と思います。
「リンク?リンクって、あの文字押すと他の画面へ行くアレか?」そうです。アレです。
さて、今回は前回紹介したリンクタグを使います。
サンプルを持っている方は、大体理解出来ると思います。
サンプル持っている人はちょっとサンプルを見てくださいませ。
では、まずインデックスファイルを作ってみましょう。
とりあえず、やってみたいコンテンツを紙にでもにメモってください。
大体でいいです。
ただ、いきなり「CGIがやりたい!」とか、「JAVAを使いたい!」なんて言わないでくださいよ(^^;
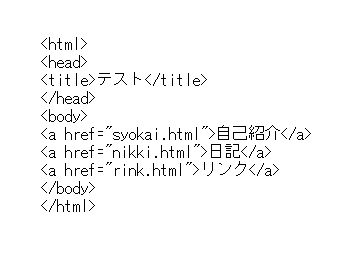
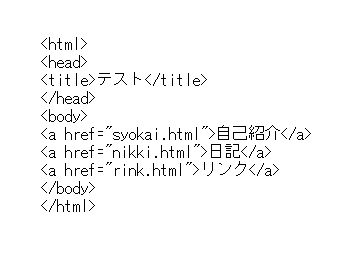
とりあえず、サンプルみたいなコンテンツを作るとします。
サンプルは自己紹介、日記、リンクだけでしたね。
とりあえず、メモした紙は大切にしまっておいてください。
あとで使いますからね。
そして、デスクトップにディレクトリ(フォルダ)を作ってください。
フォルダの名前はとりあえず「myhp」とでもしておきましょう。
では、下の線から下の文字を入力しましょう。メモ帳に。
サンプル持っている人は書かなくてもいいです。

書いたら「名前を付けて保存」で、保存する場所は「myhp」、名前は必ず「index.html」にしてください。
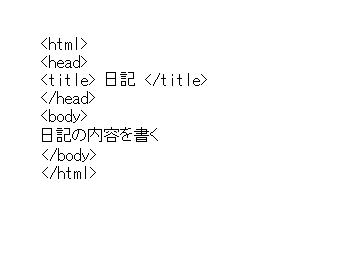
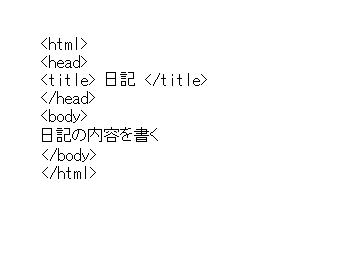
そしたら、次は日記を書きましょう。
え?どこにって?それはまたメモ帳を開いてください。
それで、次は下のように書いてください。
 できましたか?では、これも名前を付けて保存します。
できましたか?では、これも名前を付けて保存します。
名前は「nikki.html」です。
これでリンクされます。
今回はこれまで!!!
前の講座へ TOP 次の講座へ

 できましたか?では、これも名前を付けて保存します。
できましたか?では、これも名前を付けて保存します。